FeedWind : un outil gratuit pour insérer un flux RSS sur un site ou page web

Comment insérer un flux RSS sur un site ou une page web ? Je me suis posé la question récemment et j’ai trouvé l’outil parfait pour cela que je vous fait découvrir dans cet article.
Insérer un flux RSS sur un site ou blog peut être utile pour mettre en avant le contenu d’un autre blog. Ou encore, cela peut servir à intégrer le flux d’actualité d’un magazine web sur son site. Ainsi, la plupart des CMS (Content Management System) dont le plus connu Wordpress, propose des widgets ou des plugins à cette fin.
Si vous n’utilisez pas un CMS ou que vous souhaitez vous passer d’un plugin, FeedWind est l’outil qu’il vous faut. En effet, il s’agit d’un outil en ligne qui permet de générer un code de widget en HTML à ajouter à son site pour y faire apparaître le flux RSS souhaité.
1- Créer un compte et créer un widget
Pour utiliser FeedWind, il faut se rendre sur le site de l’application ici https://feed.mikle.com/.
Avant de commencer, je vous recommande de créer un compte via le bouton « Sign up » . Cela permet de sauvegarder les widgets créés et de pouvoir les modifier ultérieurement à sa guise.
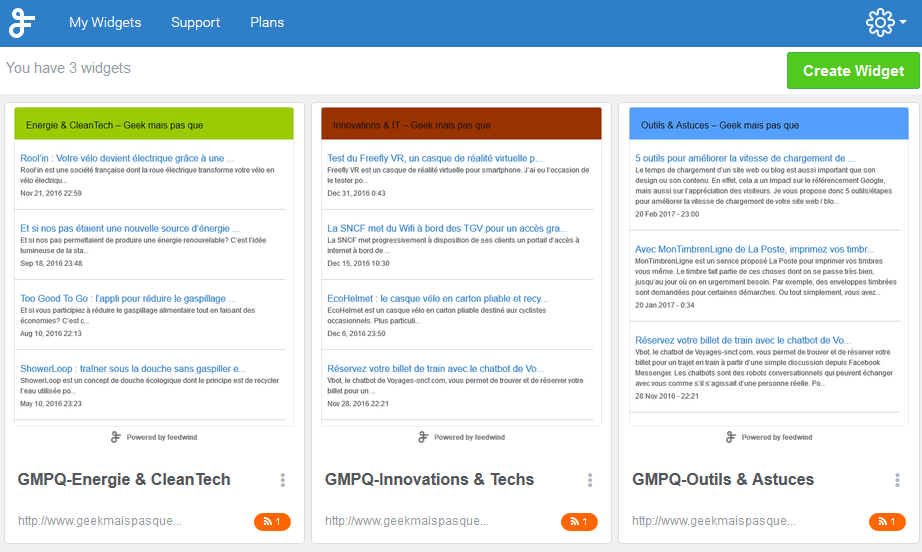
Une fois connecté à son compte, on accède à son espace personnel où on retrouve les widgets créés. Bien sûr au début, il n’y en a pas. A noter que dans la version gratuite, on est limité à 5 widgets.
La bouton « Create Widget » permet d’accéder à la création et configuration du widget. Il faut ensuite récupérer l’url du flux RSS que l’on souhaite afficher .
Pour les sites ou blogs sous Wordpress, il suffit d'(ajouter « /feed/ à la fin de l’adresse du site, comme par exemple http://www.geekmaispasque.com/feed/.
2- Adapter la mise en forme à sa charte graphique
Une fois le flux affiché, le widget affichant les articles du flux RSS s’affiche sur le côté droit pour donner un aperçu du rendu.
Plusieurs options de configuration sont disponibles dans une barre latérale sur la gauche. Ces options sont réparties en 3 catégories :
- Général : réglage de la hauteur et largeur du widget, choix du défilement vertical ou horizontal, style texte ou html,
- Titre du flux : choix du titre, de la taille des polices et des couleurs
- Contenu du flux : choix de l’affichage du titre ou d’un extrait d’article ou les deux, choix du nombre de caractères à afficher et les couleurs.
Pour chaque catégorie, des réglages avancés permettent de configurer de façon assez poussée. On peut, par exemple, choisir un format de date pour les articles ou mettre une image de fond.
3- Intégrer le widget à son site
Une fois les configurations faites à sa convenance, il faut :
- donner un nom au widget dans le champ prévu en haut à gauche,
- cliquer sur le bouton en haut à droite « Save & Get Code » pour obtenir le code à intégrer.
Le code généré est proposé, soit sous forme de script, soit sous forme de bloc « iframe » à intégrer.
Pour ma part, je préfère la forme « iframe » que j’ai intégré en rajoutant des attributs pour fixer la hauteur, retirer les bordures et désactiver le défilement afin d’obtenir le design original de l’aperçu.
<iframe src="https://feed.mikle.com/widget/v2/16484/" height="600" frameborder="0" scrolling="no"></iframe>







Bonjour,
Merci pour cet article. Les points sont clairs et précis. Bien vu 🙂
Bonjour et merci pour ce commentaire. A bientôt sur Geek Mais Pas Que
Super pratique, Merci pour l’article !
Bonjour et merci. N’hésitez pas à partager autour de vous 😉